Generating Phaser Game assets: Planet spritesheet generator
Ever needed to automate a process and all of a sudden you built a tool?

Why is that hard to find?
When I first started to google procedural planet generators that would export into spritesheets I thought a few clicks would get me exactly to where I wanted to be. However, to my surprise I noticed that HTML5 game developers seem to have an awkward romantic relationship with assets. Pixelart packs are sold on various platforms and tools that help one map & generate an atlas or spritesheet - while primitive - are not even free. Well, I wasn't going to spend money only to end up doing a lot of manual work, so I decided to finally play with the an algorithm I stumbled upon in a completely different application: Perlin Noise
When it comes to graphics, this can generate the patterns I can use for my surface. The next step was to come up with a plan:
What is a spritesheet?
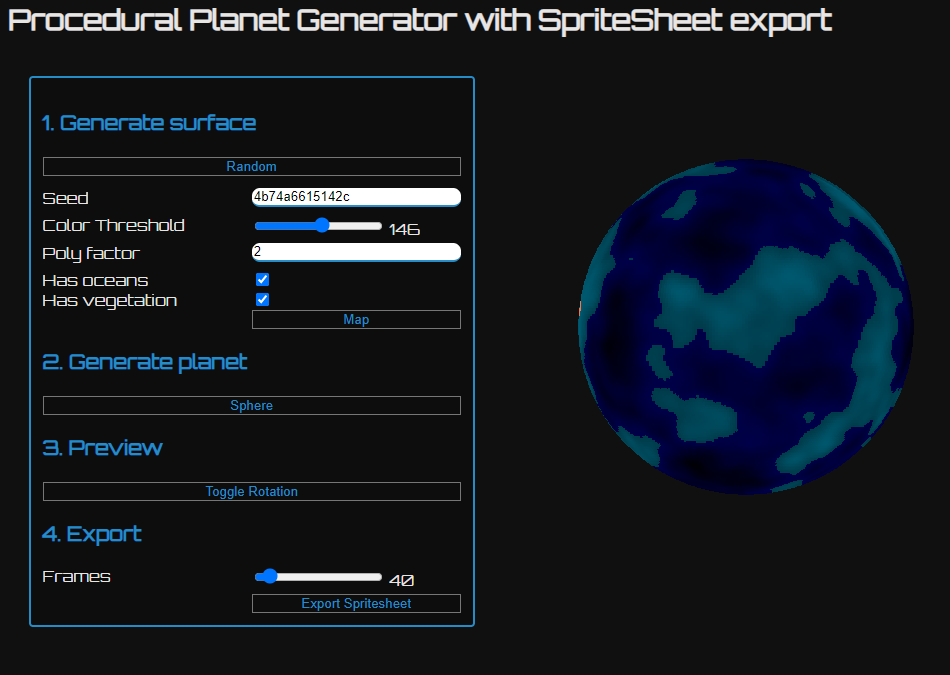
The most logical way for me to generate a spritesheet was to calculate the rotation steps for one spin and then draw these frames to a canvas that is later going to be my spritesheet. So my strategy was clear:
- Draw the generated planet on a canvas.
- Export the frame to a second canvas accounting for the position based on the current frame
- Rotate the planet and repeat.
- Once done, generate an image based on the second canvas and offer it for download.
And while I added a few tweaks and options along the way, this worked just fine.
Now, as always, of course you can say that generating three planets in 5 hours of coding surely takes longer than opening up a graphics tool and generate three planets for the game. And as you know, you'd be right. However, the source-code is clear, has no dependencies and no build process and - most importantly - can be easily adapted to whatever you need to generate.
| Repo | Deployed |
|---|---|
| generator | https://sroehrl.github.io/planet-generator/ |
| game | https://neoan.us/game/ |